现在AI工具越来越多,基本上各个领域都有对应的产品。本文分析的V0就是这样,通过生成式AI和前端的潜力,可以快速构建产品的初版。
一、基本信息
一句话概括:V0 是一个创新的生成式 UI 设计工具,它通过结合前端开发的最佳实践和生成式 AI 的潜力,旨在帮助开发者快速构建产品的初版。
Logo:
结构上:
网站名字的字母,简洁明了,反映其产品能够快速生成 UI 的特性;以早期大像素屏幕的常见字体呈现,暗示其是服务于计算机的功能。
颜色上:
经典的纯黑色,象征其AI功能的专业和严谨。
Slogan:Create with v0
体现了 V0 的核心功能,即通过 AI 技术帮助用户快速创建和迭代 UI 设计,使得 UI 创设过程更加高效和直观。
公司介绍:
Vercel 是一个知名的前端开发平台,它提供了一系列的工具和服务来帮助开发者快速部署和优化网站。而 V0 正是 Vercel 推出的一款 AI 工具,他们是母公司与子产品的关系。
Vercel 提供了一个平台和生态系统,而 V0 作为这个生态系统中的一个工具,专门设计来帮助开发者和设计师通过自然语言描述来生成界面 UI,旨在进一步简化和加速前端开发的过程。
二、功能拆解

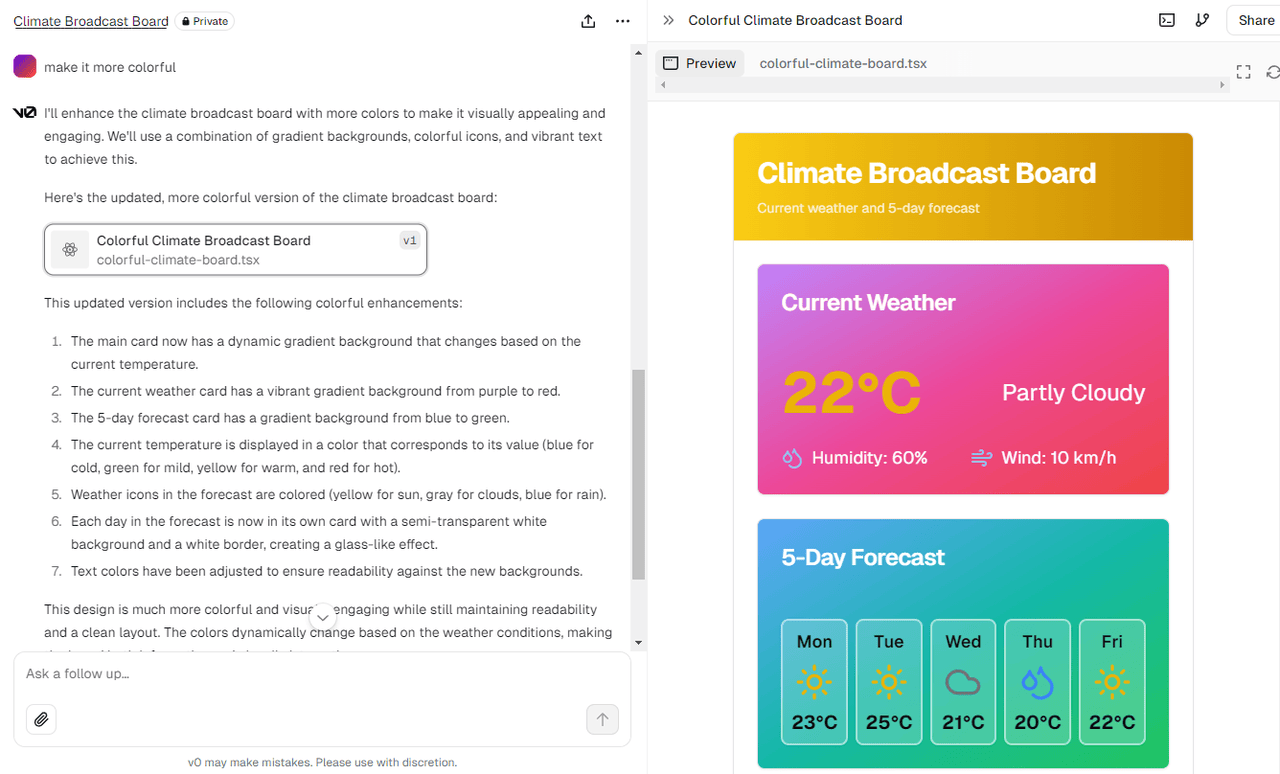
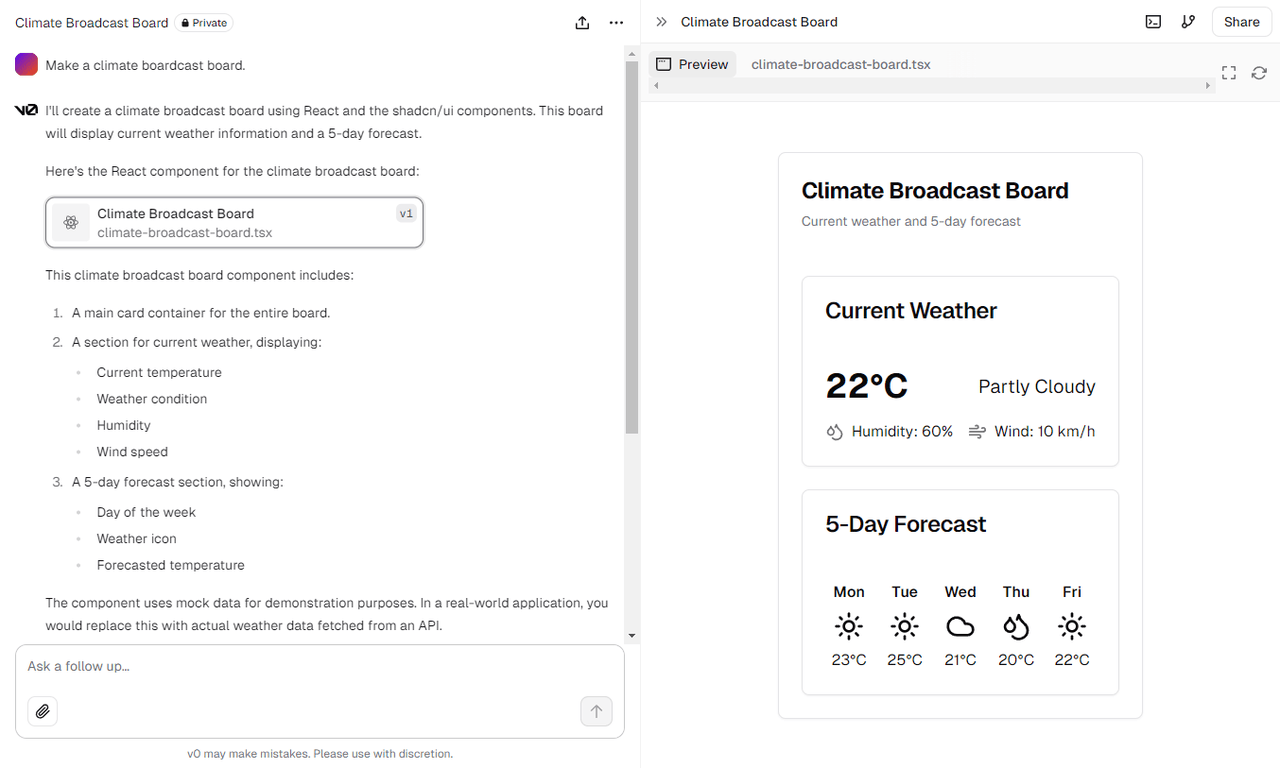
文本到界面:用户可以用汉语、英语等多种自然语言描述想要构建的界面,V0 会生成实际的网站前端代码,展示生成的 UI 界面同时提供代码预览。用户可以选择不同的迭代版本继续进行输入文本来下达指令直接编辑调整,直到满意为止。
文件解析:V0 同样支持直接上传文件资源作为要构建的界面的参考也可以上传成网页前端设计的插入文件。
任务管理:V0 支持查询与AI的历史对话记录、历史生成项目,同时还支持链接分享和做Fork分支,利于用户管理长期任务和中大型项目。用户可以查看其他用户创建的 UI 组件,从中寻找灵感,加速设计流程。

三、核心技术
自然语言处理(NLP):V0 通过理解用户输入的自然语言描述来生成 UI 设计。这种技术使得非专业开发者也能通过简单的语言描述来创建复杂的界面元素。
AI 代码生成:V0 使用 AI大模型来生成实际的前端代码,目前支持 React、Tailwind CSS 和 Shadcn UI 等开源工具。
V0 使用 AI 模型基于用户的描述生成 React 代码。这些代码可以是完整的组件,也可以是组件的特定部分,以便用户可以对它们进行进一步的定制和优化;
V0 生成的代码中,UI 组件和样式是分离的。UI 部分基于 shadcn/ui 库,而样式则基于 Tailwind CSS。这种分离使得开发者可以更容易地对生成的组件进行样式定制。
计算机视觉:V0 能够处理和理解用户提供的图像,根据图像内容生成相应的 UI 代码。

四、盈利模式
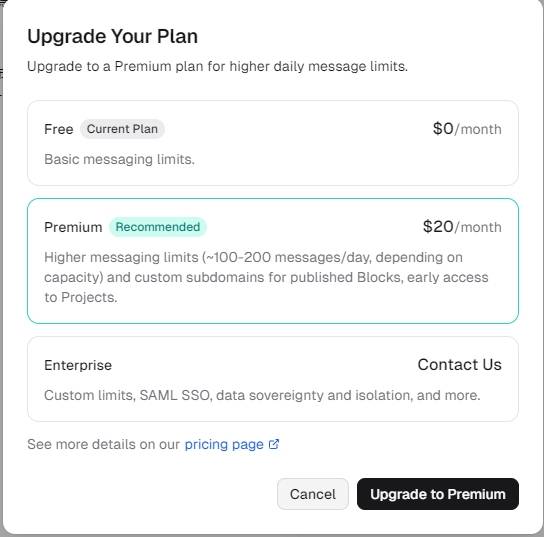
V0 每个生成的操作(generation)除了第一次外,都需要消耗一定的 credits。因此,V0 提供了免费版和多种付费订阅方案,付费用户还可以按需购买额外的创作点数。
具体的订阅计划如下:Free:用户可以使用有限的生成次数。Premium:每月 $20 和更多的积分,订阅后用户还可以选择购买额外的生成次数。Enterprise:用户可以根据使用情况定制付费价格。
这种模式旨在为不同需求的用户提供灵活的选择。Vercel 可以持续投资于 V0 的开发和维护,同时为付费用户提供更高级的功能和支持。另外,V0 的 Premium 计划独立于 Vercel 的 Pro 计划,如果用户同时使用两个工具,花费是在 V0 和 Vercel 的订阅里的总和。

五、不足与迭代提高稳定性:使用过程中偶尔会出现未知原因的报错,白屏且没有保存使用记录,十分影响用户体验。加强图形处理:V0 在处理图像方面需要进一步改进。它虽然能够处理图像,但理解图像中提供的图标和布局的能力有待提高,从而帮助设计师构建更贴合预想的界面。提升交互体验:V0 网站本身的 UI 界面指引十分弱,许多功能不能一目了然或者一步到达,影响了用户的设计效率。可以在布局结构和颜色方面加强引导,提升交互体验。开发代码互动功能:可以开发代码区域的可视化互动功能,例如能够从代码编辑器界面中选择一个 UI 元素,并标亮或者自动跳转到生成界面中该 UI 的位置,提高浏览效率,辅助弱编程能力的设计师理解代码。六、战略方向多平台集成:与多个编程或设计平台合作,与例如 Github、Figma 等网站或软件高度集成,能够实现直接且快速的文件互通,实现程序员和设计师的市场融合,互相获利。多端拓展:虽然 V0 支持移动端开发,但是依然可以针对 Android、iOS 等操作系统,单独推出 V0 手机端 APP,方便打开手机用户的使用市场,同时保证几个操作系统之间的文件互通,便于用户项目管理。